Hey tech fans, full stack developers, and web developers the future of web design is constantly changing and advancing due to technology breakthroughs. Our daily lives depend on responsive web development. In the early phase, websites perform only primary functions like numbers, text, and any other form of representing data. Now the rise of low-code or no-code development tools brings revolution in web development. There is no need to write lot of code for minimal functionality, with the introduction of frameworks developers can accomplish minor functionality quickly.
At present full stack developers use set of pre made codes to do multiple functions with less effort. We are much closer to that time when no code will be much more versatile and accessible. The development of web design blockchain integration, AI-driven, and progressive web apps changes the web development landscape.
Check out this article to learn about latest top web development trends for 2025.

Top 10 Web Development Trends For 2025
1. AI-Powered Development
In digital space, Artificial Intelligence (AI) rules everywhere. In web development technologies AI is one of the latest trends. Artificial intelligence changes the traditional web development approach by enhancing user interfaces. AI in web development optimizes website performance, generating automatically content

AI chatbots and virtual assistants quickly respond to customers queries on websites and also AI analytic tools provide useful insights. This AI feature makes web development smarter and data-driven. With the help of AI full stack developers can speed up the development process by reducing debugging time and enhancing the code quality. This trend is expected to accelerate as AI technologies advance. This technology uses machine learning techniques to improve workflow, enhance code quality, and detect errors before they happen.
Examples of AI Tools and Technologies
- GitHub CoPilot: With this AI-powered tool web developers write code faster by suggesting blocks of code based on the current file.
- Deepcode: This tool detects bugs and issues like syntax errors, coding standard violations and improves coding quality.
- OpenAI’s Codex: It is powerful tool for full stack developers to translate natural language into code. OpenAI’s Codex is expert in multiple programming languages like JavaScript, PHP, Python, Go, Perl.
2. Pregressive Web Apps
Another web development trend that will continuously grow in 2025 i.e. progressive web apps. This technology provides app-like experience to users without downloading separate apps by offline access with faster loading speed. Progressive web apps improve user experience, reduce bounce rates, and increase engagement rates across all devices.

This includes technologies like HTML, CSS, and JavaScript to enhance user experience by providing push notifications and office access.
Advantages of Progresssive Web Apps:
- It can run on multiple operating systems and devices from single codebase.
- Improves user engagement by push notifications and offline access.
- More cost effective than building separate native apps for different platforms.
Popular Brands Adopted Progressive Web Apps Technology
Many brands embraced this technology to deliver seamless experience to users without downloading separate apps. Here is the list of brands that have adopted progressive web apps trend.
| Brands | Benefits of using PWA’s |
| 1. Alibaba | Increased conversions |
| 2. BMW | Interactive experience |
| 3. Flipkart | High re engagement rates |
| 4. OLX | User friendly interface |
| 5. Forbes | Fast loading speed |
| 6. MakeMyTrip | Enhance site reliability for better user experience |
| 7. Uber | Best booking experience even in low data mode |
| 8. Pinterest | Increased user engagement and experience |
| 9. Twitter | Enhanced user interface |
| 10. Starbucks | Improved performance, increased user engagement |
3. Voice Search Optimization
Voice search is old term but with the advent of voice search assistants like Alexa and Siri, voice search optimization has become in trend. Voice search optimization is an essential point of web development with the wide usage of voice assistants. Websites that focus on voice search will gain competitive edge as voice driven interactions become more common.

Techniques For Voice Search Optimization
- Focus on natural language processing and optimizing content in conversational because most of the searches are in natural voice search.
- Ensure that the website is structured in a way that should appear as zero position on search engines.
- Mobile optimization is essential in voice search optimization because most of the searches occur on mobile devices.
4. Dark Mode Design
The latest trend in web development that every developer and designer implements i.e. dark mode design. It is also called dark view and night mode. Many popular brands such as Apple, Facebook, Instagram, and YouTube adopt this technology to go with trends. This feature enhances user experience. Dark mode design is not only used in apps and operating systems, designers also use this trend in UX/UI designs.

How to implementing Dark Mode Design in Web Development?
Here are several steps which is followed by full stack developers to implement dark mode design in website.
- Use CSS variables to define color variables for both light and dark modes. This allows easy switching between themes.
Use code-

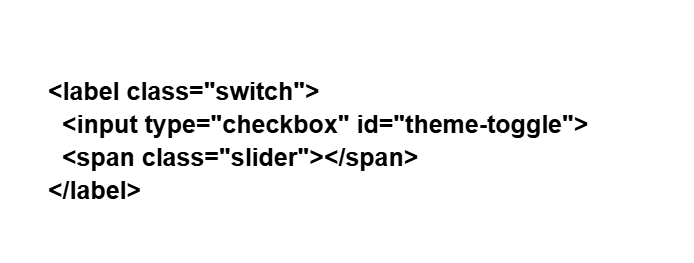
- Add a toggle switch to your website to allow users to switch between light and dark modes.
Use code-

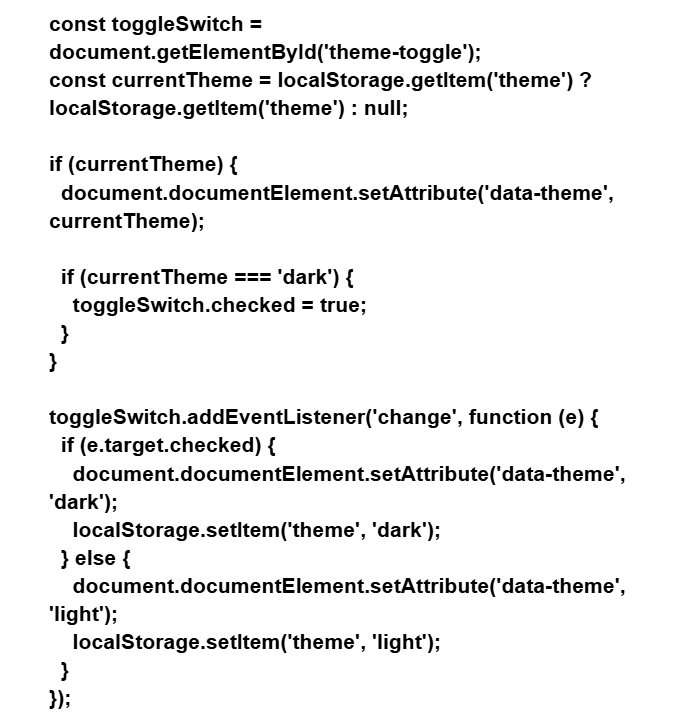
- Use JavaScript to handle the theme switching and store the user’s preference.
Use code-

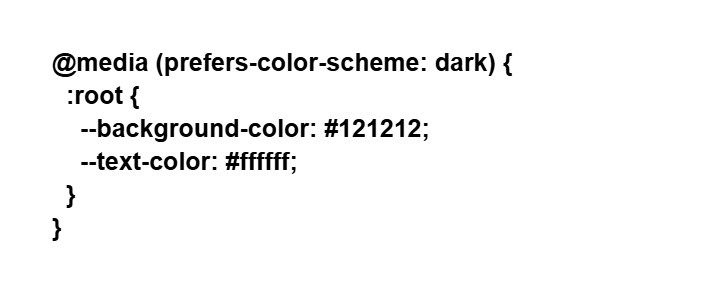
- Use prefers color scheme media qwerty to automatically detect the users system theme preferences and apply it.
Use code-

- Make sure there is enough contrast between text and background colors to maintain readability.
- Ensure your dark mode implementation works seamlessly across different devices and browsers.
Popular Websites Using Dark Mode
- Netflix
- Spotify
5. No Code Low Code Development
With this new no code and low code development non developers can also build amazing websites without any coding knowledge. No code and low code development platforms are redefining the way applications are built by enabling users to create software with minimal or no coding knowledge. Low-code technologies are used to develop data services and cloud based services.

Benefits of No-code and Low-code Development
- Best for business users, non-developers, and anyone looking to create simple applications quickly.
- Developers and IT professionals who need to create and integrate complex applications quickly use low-code development.
- Easy to make changes and updates with minimal coding knowledge.
- Lower development costs as it reduces the need for specialized web developers.
- Speeds up the development process by providing pre-built components and templates.
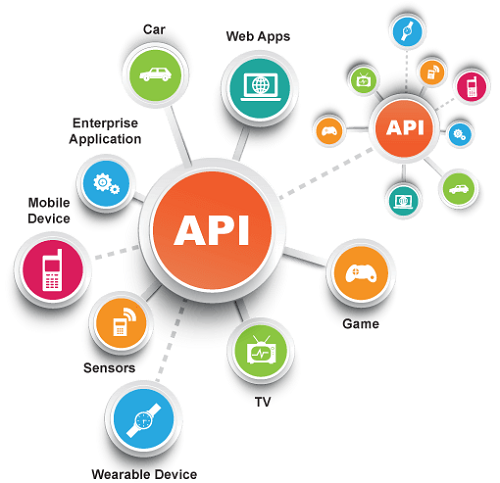
6. API-First Development
This is modern approach that is going to be in trend in 2025. This approach highlights the feature by building API integration first in the website development process. Web developers use this approach to create modular, scalable, and easily integrated websites. In the digital marketing business, API-first development enables smooth integration with third-party tools and services, ensuring efficient interaction between websites and other platforms.

Google Maps, Spotify, and Twitter are real world examples of successfully implementing APIs. These companies have leveraged API-First development to enhance scalability, integration, and overall user experience.
Benefits of API-First Development:
- Developers can save time and resources by reusing API development to create more efficient development process.
- Use of consistent and well designed APIs improves user experience by ensuring integration between different parts of the applications.
- APIs development can be used on different platforms and devices.
7. Blockchain Integration: Securing the Web
Blockchain is moving beyond cryptocurrencies and becoming powerful tool for web security and transparent transactions. It provides enhanced security and transparency for online transactions. In 2025 most web developers implement blockchain technology in web development to ensure data integrity and build trust with users. Miners, nodes, and blocks are the three main components of blockchain integration, linked to one another using unique identities.

Benefits of Blockchain in Web Development
- Each transaction is secure and encrypted which is inter linked with the previous transaction.
- With the increase in cryptocurrencies many websites have started accepting crypto payment methods.
- Reduces the risk of data breaches because it operates on decentralized network.
- There is no need for third party intermediaries which reduce the cost of operations.
Use Cases of Blockchain Integration
Here are some real-world use cases of blockchain integration:
| Industry | Use Cases | Features |
| 1. Finance | Money Transfer, smart contracts | Fast, secured, and reduce cost |
| 2. Healthcare | Patient data management | Secure and better data sharing |
| 3. Government | Voting system, public records | Reduced data fraud |
| 4. Media and Entertainment | Content distribution | Secured and transparent distribution |
8. Motion UI and Microinteractions
Static is out, dynamic is in. Motion UI and micro interactions are turning websites from information displays to interactive experiences. It enhances the user experience and creates dynamic website interface. The use of transitions and animations generates visual web experience.
Key Trends in Motion UI Include:
- In web development use of small transitions and animations enhances user experience and engagement rates.
- Increasing conversion rates by applying direct attention elements.
- Engage users by adding motion to the website rather than using static loading page.
9. Cybersecurity
Cybersecurity is not trend it is need of every web developer. Hackers are ready to steal your website data that’s why cybersecurity is essential aspect of web development. Web developers need to strengthen websites and applications to safeguard user data and comply with data protection regulations amidst increasing threats.

Common Cybersecurity Threats
Here are some common cybersecurity threats in web development:
- SQL Injection: This is the most common cybersecurity threat in which hackers attack vulnerable computer programs to change the original data
- Authentication Issues: Hackers attempt multiple password combinations due to weak passwords, not enough storage practices can facilitate unauthorized access.
- Security Misconfigurations: Another main cybersecurity threat is security misconfigurations which can happen in any computer system. It occurs when security settings are not properly implemented or deployed with some errors.
- Cross Site Scripting: It allows attackers to steal sensitive information and potentially compromise user accounts.
Best Practices for Web Security
- Secure your website with HTTPS to encrypt data transferred between server and client.
- Ensure that all user inputs are validated to prevent harmful data from being processed.
- Use multi factor authentication to add extra layer of security.
- Use strong encryption algorithms to protect data from unauthorized access.
- Conduct regular security audits and vulnerability assessments to identify and address potential security issues.
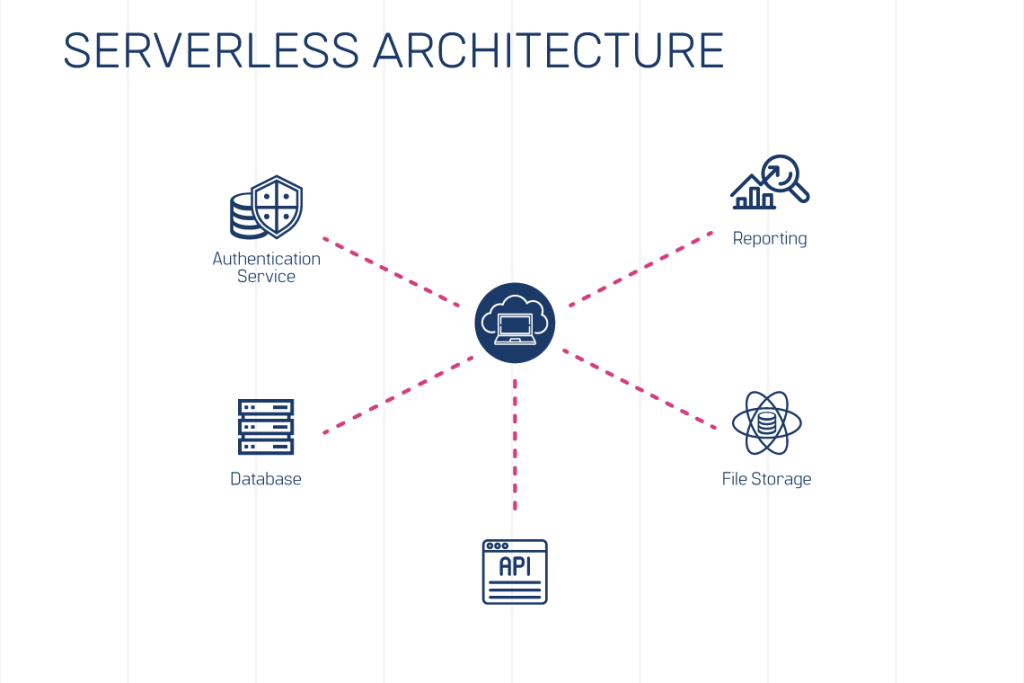
10. Serverless Archietecture
Serverless architecture is about building amazing features without infrastructure headaches. This is cloud computing model that allows developers to build and run applications without managing basic infrastructure.

Benefits of Serverless Architecture:
- Reduce the need for server management and operational burden on development teams.
- Developers can quickly update functions and accelerate the development process.
- Web developers can concentrate on writing code and developing features rather than managing infrastructure.
How to Implement Serverless Architecture in web development?
Implementing serverless architecture in web development involves several key steps.
- Select cloud provider that offers serverless services.
- Design your serverless architecture and break down your application into smaller, independent functions that can be triggered by specific events.
- Write your functions using the programming language supported by your chosen provider.
- Monitor the performance of your serverless functions using the tools provided by your cloud provider.
Make your website with latest trends of web development to remain secure and competitive. The future of web development is constantly evolving so adapt these latest trends in web development will help your business succeed in the years to come.
FAQ’s
Q1. What is responsive web development?
Ans. Responsive websites means content of the website is designed according to mobile first design which fits on any size of screen.
Q2. Why is AI important for web design in 2025?
Ans. By 2025, most of developers use AI to create websites to give better personalized experiences to users and do smart things like chat with visitors through chatbots.
Q3. How will voice search affect the website in 2025?
Ans. Instead of typing people search on google by voice search make sure your website is ready to answer questions that people ask out loud.
Q4. Why Motion UI is in trend in web development?
Ans. Adding small animation and transition effects in website to create more attractive visual experience to website visitors that’s why motion UI is in trend in web development.